Ida Newsletter with cms
About
The initial version of the the mobile-friendly newsletter (link) required direct manipulation of HTML to create new instances. This was a bit cumbersome and was not user friendly.
The company asked me to develop a simple CMS system that would allow for easier management of the newsletters.
After looking at the existing CMS solutions (DNN, Umbraco, etc) they seemed to be an overkill for such task. I decided to develop the whole thing from scratch using ASP.NET MVC4 framework.
Design for the admin pages was not important, so it's using more or less the default templates that come with the MVC 4 Internet project in Visual Studio 2012.
You can see the final result here: http://idainstitute.com/newsletter/.
Log in Screen
 To limit access to the back-end system the default forms authentication scheme was used. After logging in the users are redirected to the Newsletters Overview screen.
To limit access to the back-end system the default forms authentication scheme was used. After logging in the users are redirected to the Newsletters Overview screen.
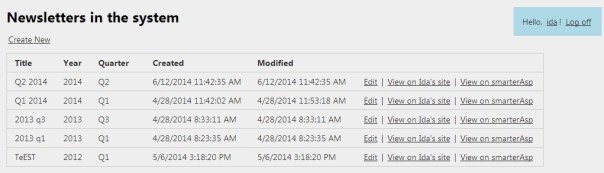
Newsletters Overview Screen
In the Newsletters Overview screen it is possible to get access to all of the newsletters in the system, edit them as well as create new newsletters.
All of the newsletters are sorted by the year and then by the quarter in the descending order.
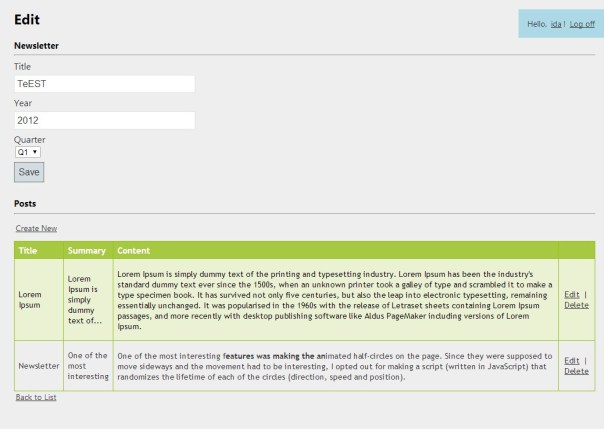
Newsletters Edit Screen
The edit screen shows the general information about the newsletter that can be modified (like title, year and quarter) as well as lists all the posts in the newsletter.
The posts can be deleted, edited and there's a possibility to create new ones. The system currently does not support sorting of the posts after the fact they were added to the system.
Post Screens
Creating and Editing screens for the posts are more or less the same. The provide the functionality to modify the parts of the posts that are visible on the main page. The Content field is using TinyMCE WYSIWYG editor that allows for some customization of the post text.
Other issues
SmarterAsp.net is used to host the solution and they provide a really ugly URL. The company did not want to buy another domain (or use a sub-domain) for the newsletter so I developed a little hack to make it appear that the newsletter is coming form the main Ida's domain (see the code below).
The PHP script loads the newsletter in an iframe thus masking the URL and making it appear as idainstitute.com/newsletter.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Ida Institute | Newsletter</title>
</head>
<body style="margin: 0; background: #efeeef;">
< iframe
src='http://idainstitute-001-site2.smarterasp.net/?Year=<?php echo $_GET['Year']; ?>&Quarter=<?php echo $_GET['Quarter'];?>&forceMobile=<?php echo $_GET['forcemobile'];?>'
frameborder='0'
scrolling='no'
width='100%'
height='1000px'
id='newsletter'
>
</iframe>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://idainstitute.com/fileadmin/user_upload/v_javascript/iframeResizer.min.js"></script>
<script type="text/javascript">
$('#newsletter').iFrameResize({
autoResize:true
});
</script>
</body>
</html>